Petspace
A social media platform for pets

Overview
This is a collaborative project where I worked with 7 other designers and researchers to design a social media app for the pet-owner community. This concept was so intriguing to me and my colleagues, as we shared the love for animals, especially for our pets.
.Our team members were from all over the world, spanning across ifferent time zones which made this collaboration a bit more challenging but also very interesting. We engaged in fully remote communication, utilising Google Meet and Figma to sync efforts and work together seamlessly.
Problem
Pet owners need a social media platform tailored specifically to their pets and pet-lover community.
While numerous animal-specific websites and apps exist today, not many offer social networking capabilities tailored specifically to pet lovers. This represents a notable gap in the digital landscape.
Furthermore, the existing platforms don’t work well on mobile devices, which causes even more accessibility issues towards its potential users.

Solution
A social media platform designed exclusively for pets and pet lovers.
Petspace allows users to create personalised profiles for their beloved companions, share captivating content ranging from adorable photos to heartwarming stories, and connect with like-minded individuals who share their passion for animals.
Additionally, it would offer a supportive platform for pet owners to seek advice, share tips and tricks, discover specialised services, adoption support, and more.
Connect with the Pet Community
- Create online account to share posts and media;
- Add friends, follow services and support groups;
- Interact and communicate through likes, comments and private chat.


Manage pet's Schedules and Favourites
- Create and update appointment entries;
- Add and update favourite spots from the map;
- Add and update favourite "furriends" for playdates.
Discover Pet-friendly Locations
- Search and filter desired locations (e.g, dog parks);
- View locations on a built-in map;
- Save locations as "favourite spots" for easy access.

Process

1. Discover
Market Research
Thorough research in the topics of pet ownership and pet care market enabled our team to grasp the ever evolving market and devise a product that aligns seamlessly with these trends.
- Pet ownership statistics
Dogs and cats are the most common household pets, prompting us to prioritise them in our initial version of the PetSpace app. - Pet ownership by generation
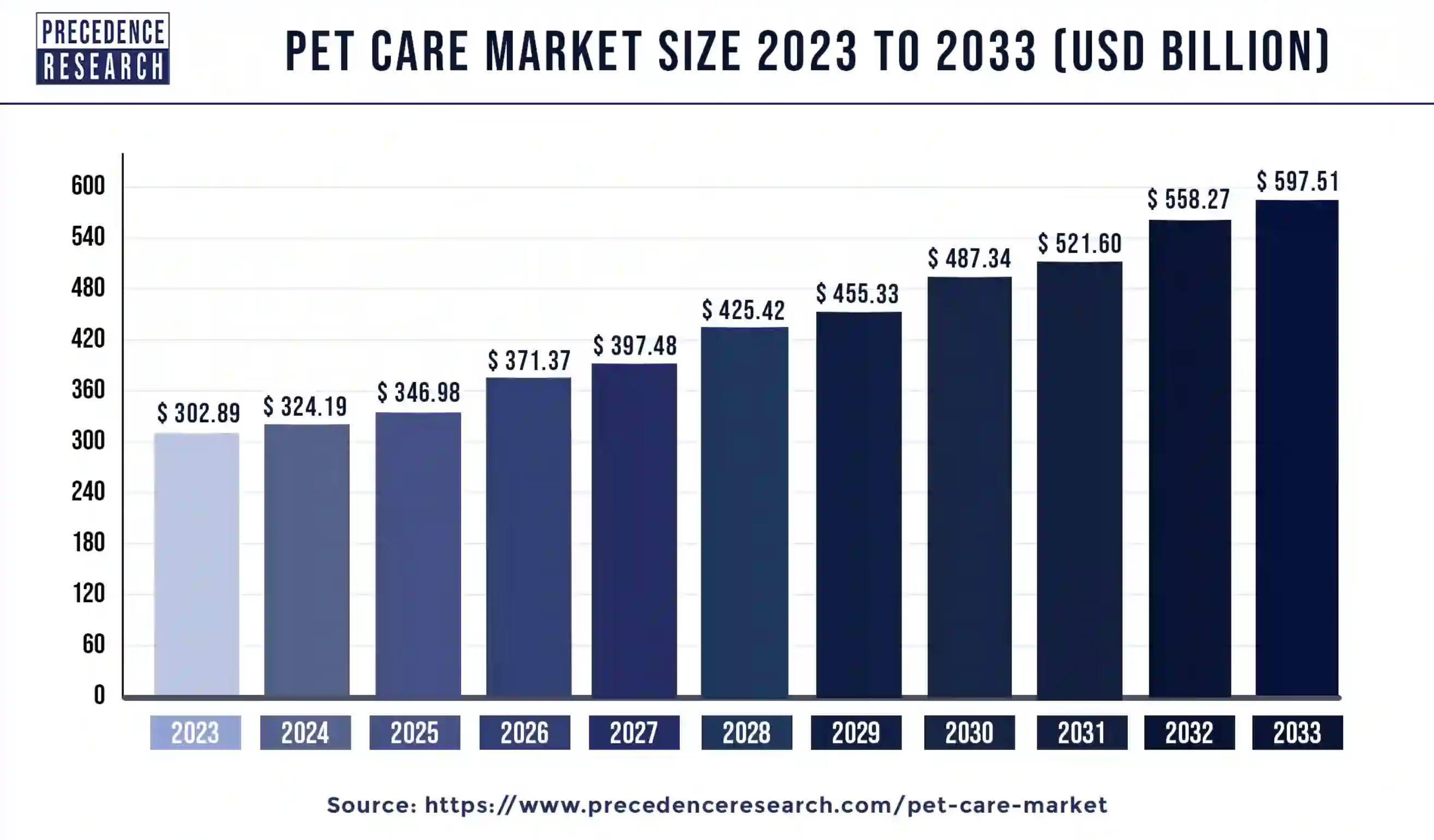
Millennials and Generation X, who make up the largest pet-owning demographics, are likely to use this app given that they are more tech-savvy. - Increasing global market
Considering the evident global market growth, PetSpace stands well positioned to expand its operations onan international scale.


Competitive Audit
We conducted the research on different competitors to understand what products and services currently exist within the pet industry, along with their strengths and weaknesses. These insights would guide us to design an app that would thrive in the market.

- Unique Selling Points
- Communities for various pets;
- Sense of community, bothonline and offline;
- Integrate support for adoption. - Feature Recommendations
- Social media features: posts, private chat, groups, etc
- Geo-location services, city specific recommendations. - UX/UI Recommendation
- Playful, friendly and casual tone of voice with positive vibe;
- Simple navigation and cleanuser interface.
2. Define
User Persona #1
Peter represents our younger target audience, who wants to use the app to socialise and explore new activities with their pets.


User Persona #2
May represents our elderly audience, people who needs support to take care of their pets and may suffer from platforms that are less user-friendly.
User Journey Maps
Based on Peter and May's profiles and Empathy maps, we created 2 scenarios in which they may want to use Petspace.
The user journey maps gave us a clearer vision on how to design features like geo-location or social groups.

3. Ideate
Information Architecture
Before starting to design, we mapped out the navigation and features of the app. The navigation bar would include key features like: news feed, exploration, creating a post, custom board and user profile.


UI Kit
This UI Kit represented the visual elements of Petspace. This was created to ensure that the design would be consistent in all the high-fidelity screens and even in the future updates.
4. Final Design
Onboarding Screens
Separate profiles for individuals and business
→ optimized experience, guiding users seamlessly through the platform's features and functionalities based on their specific needs and objectives.


User Profile and Feed
- News feed that promotes posts from following accounts, suggestions of local individuals / businesses, and support groups;
- Toggle your "playdate" or "sitting" seeker options, and view others' display;
- Create your own posts or Interact with other accounts with common social media features (friend request, private message, likes, etc.)
Custom Board
- Private customisable board to manage appointments, favourite spots and friends;
- Create and update appointments;
- Add and update favourite locations from the app's built-in map;
- Add favourite friends to easily track their activities to schedule time with them.


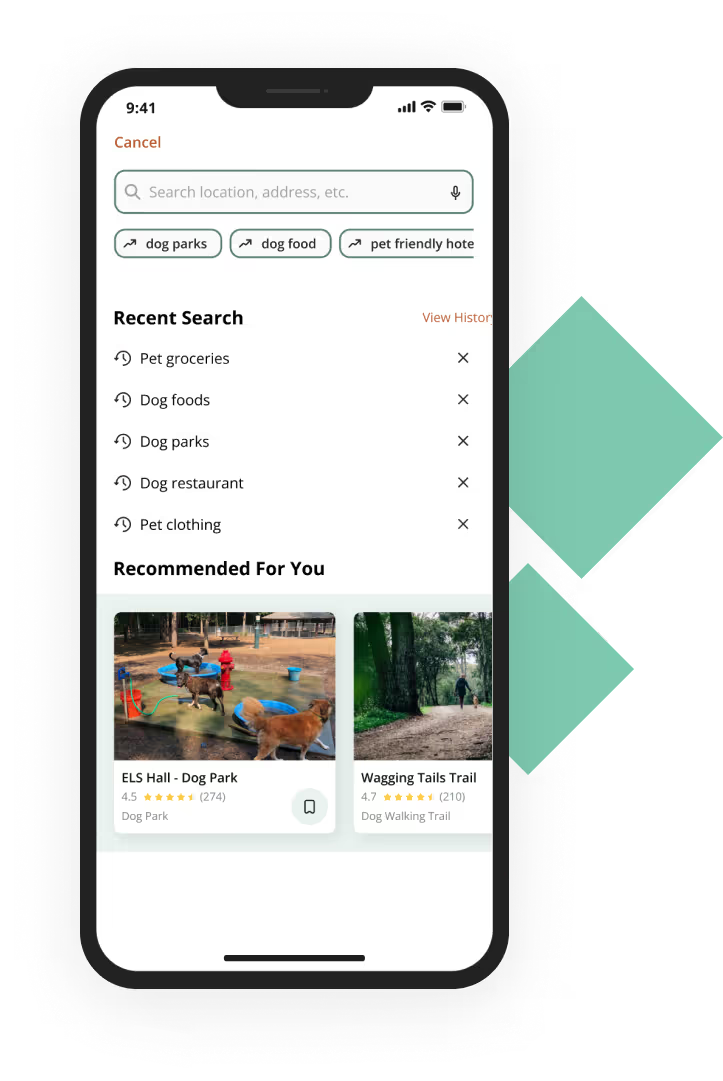
Location Discovery
- Built-in map to search and filter pet-friendly services and locations;
- View information of each location, including the record of friends' activities.
(e.g, "Social Activities" on the third screen) - Save desired locations to Favourite Spots in the Custom Board for easier access.
5. Evaluate
Our research team conducted a user testing involving individuals aged 25 to 65 to thoroughly assess the app's usability. Our primary objective was to identify any potential malfunctions or challenges users encountered while interacting with the app. Additionally, our focus was on uncovering effective solutions to address these issues and enhance users' overall usability and satisfaction.
Key findings:
- Users enjoyed the app and found their features useful;
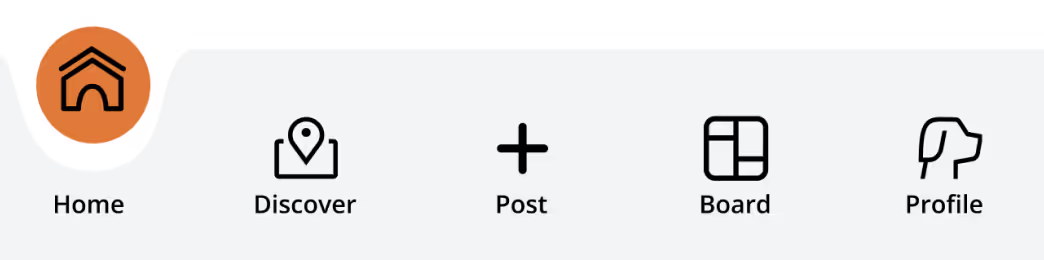
- Many users struggled to identify the navigation icons without any labels underneath;
- The Home icon (i.e, pet's paw) didn't have a clear meaning and could be confusing;
Based on the feedback, we updated the nav bar by changing the "Home" icon into a pet house and adding clear labels under each button.

Reflection
On the one hand, some deliverables were behind schedule, due to a change of team members in the second half of the project, which led to our team crossing the finish line a bit later than expected. On the other hand, I had a chance to learn from my teammates as they were from various backgrounds with different knowledge and experiences.
For the next steps, we planned to build more user flows and wireframes for the features we haven't tackle, including most features of the business profile. We would be conducting more usability tests afterwards to ensure the app's quality.



